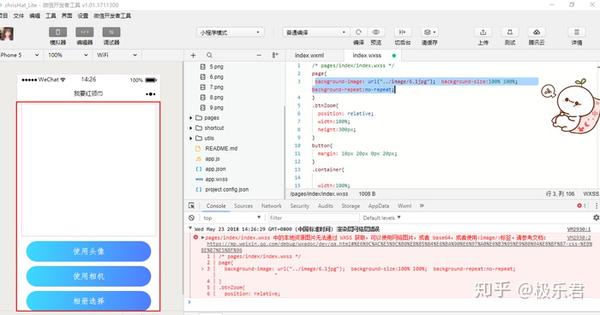
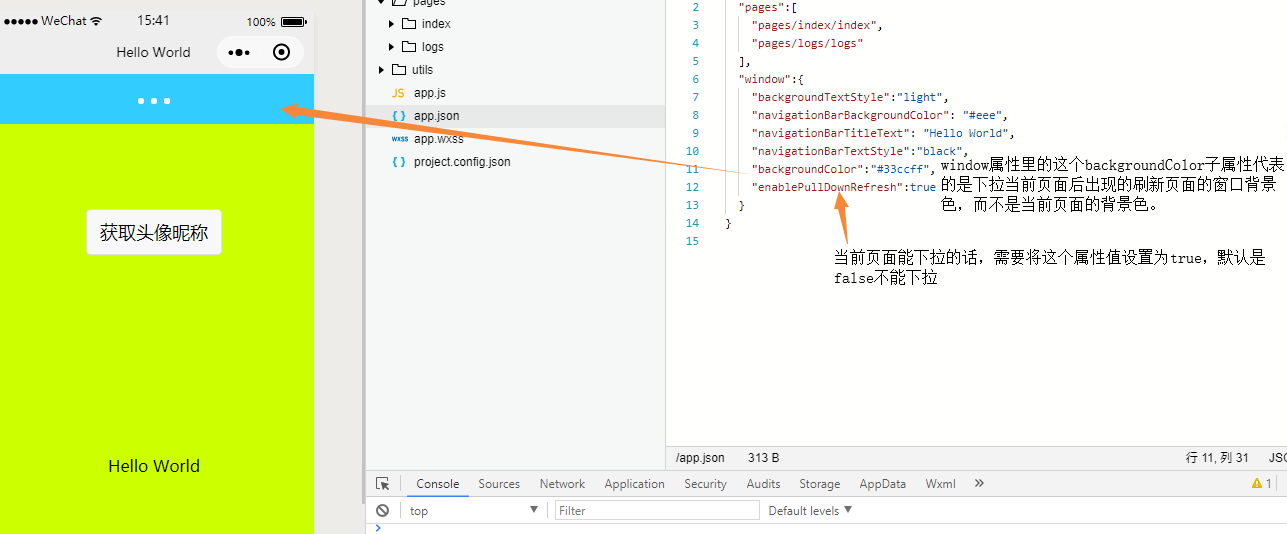
Subtle Patterns brought to you by Toptal, free textures for your next web project Find out more here Page 8 二、页面全局背景 关于页面背景,如果页面长度占不满一屏,就会出现下面的尴尬情况: 解决办法是在页面的wxss里设置(注意,page前没有点): page { backgroundcolor #fef2dc; 有多少人在设置页面背景颜色,想到的是在json文件中直接设置的? 最后是不是发觉都没有作用。 。 。 其实这个属性是用来设置页面下拉时的背景颜色: 真正可以设置页面背景颜色的在wxss文件中,用page这个标签选择器进行配置: 9人点赞 日记本

如何设置pages 文稿背景颜色及背景图片 知乎
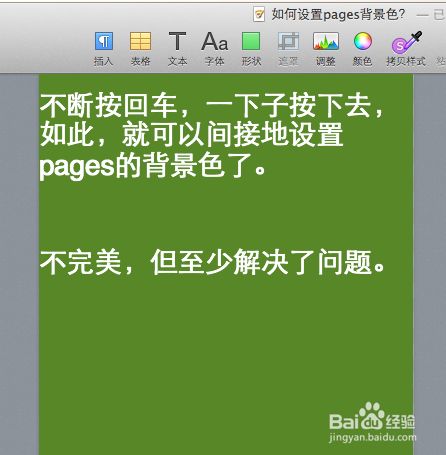
Pages 背景颜色
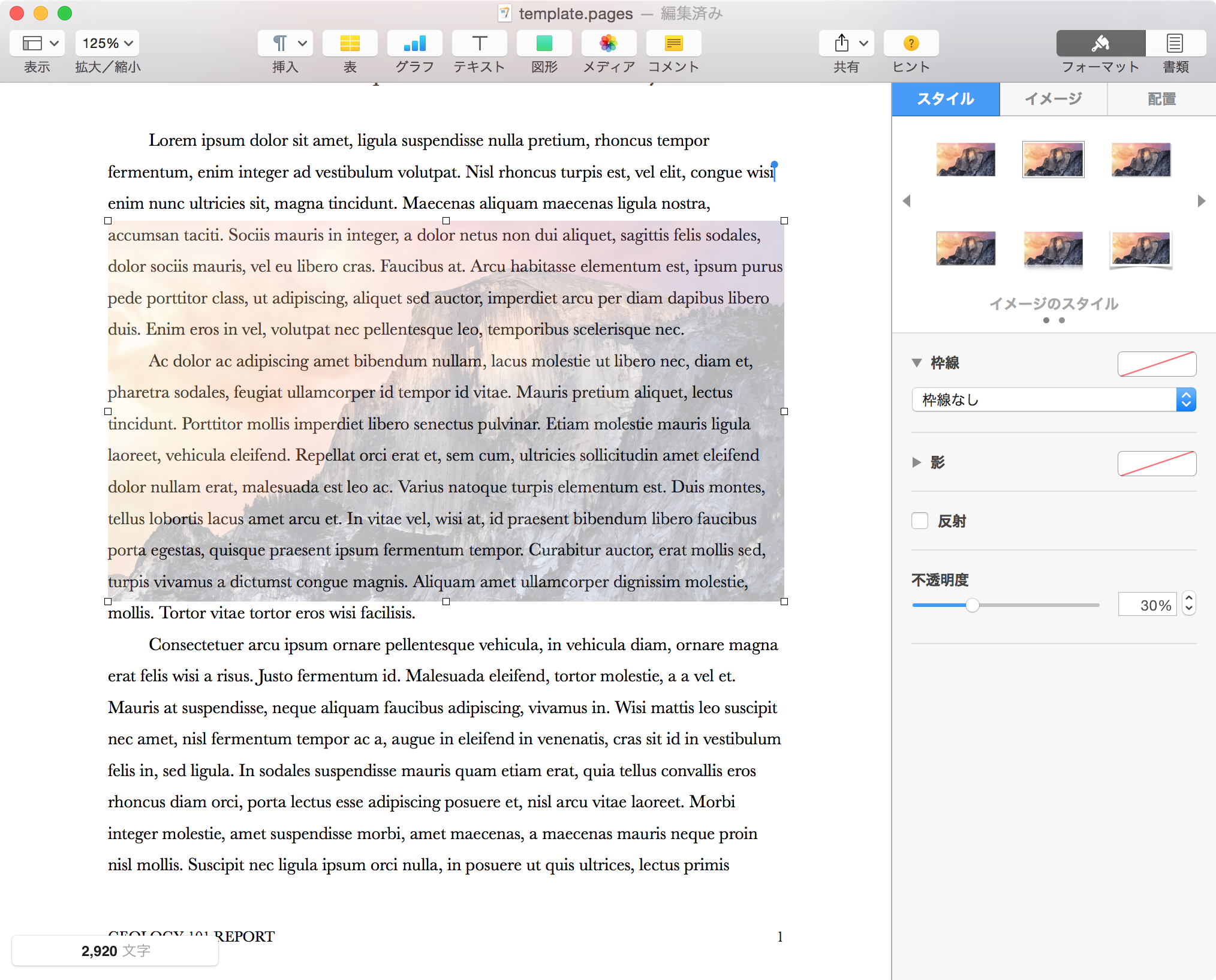
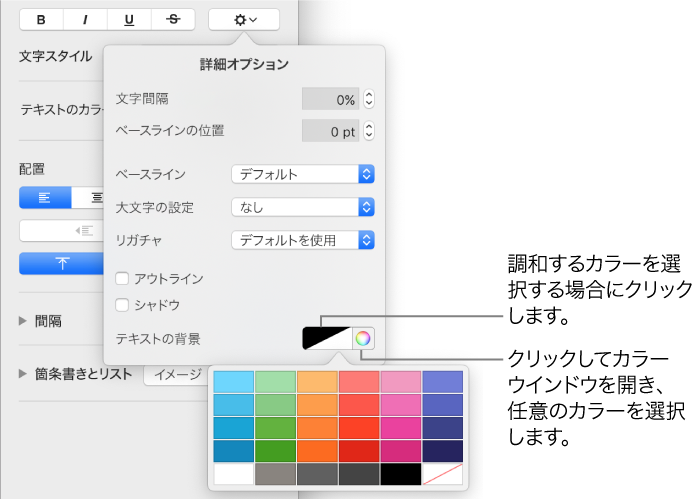
Pages 背景颜色- 动态设置背景颜色全局变量的使用修改背景颜色函数的编写 静态设置背影颜色的方式比较简单,只需要在appwxss中统一设置page样式。 page { backgroundcolor rgba(250,250,250,090);MacのPagesで透かしおよび背景オブジェクトを追加する 書類に含まれるすべてのページの背景に対して、テキスト、透かし、ロゴなどのイメージを同じ場所に繰り返し表示できます。 このように反復して表示される要素のことを セクション・レイアウト・オブジェクト と呼びます。 オブジェクト の透明度が高いほど、書類内容の背景に溶け込んでいきます。 書類が




最佳声音背景音乐relaxing Music Reviews Facebook
To get a desktop background (wallpaper), expand one of the categories, rightclick the image, and then click Set as backgroundYou can also use a desktop background as your lock screen or your Start screen backgroundホープx素材x製圖工坊 865 likes 大家好 歡迎來此點圖♥ 目前徵管喔((OwOTranslations in context of "your Visio" in EnglishJapanese from Reverso Context your visio drawing
Pages 背景 透明 Find out more here, page 45 of 55 Submit a Pattern;Thank you AWB, you are great! uniapp 设置页面全局背景色如何设置页面全局背景色 非常简单 一句话即可。page{ background #;文書作成 書類では、ページの背景を変更すると、そのセクション内のすべてのページの背景も変更されます。 1ページだけ変更するには、 そのページをその独自のセクションにして から、その背景を変更します。 ページレイアウト 書類では、1ページの背景を変更できます。 以下のいずれかを実行します 文書作成書類で 変更したいセクションのページをクリック
記事の出典 reactjs git github webdeployment githubpages 背景UI / UXデザイナー。webdevの経験がほとんどなく、エンドツーエンドのパイプライン全体をさらに学び、実践しようとしています。 Reactパイプラインについての「メンタルモデル」の理解を強化する答えを探しています。 React ghpagesデプロイ Pages 文書作成書類では、ページの背景を変更すると、同じセクション内のすべてのページの背景が変わります。 1 ページだけ背景を変更するには、 そのページだけを 1 つのセクションにして から、その背景を変更します。 ページレイアウト書類では、1 ページずつ背景を変更できます。 書類を開いた状態で、ツールバーの「表示」ボタンをクリックしTranslations in context of "ページごとに" in JapaneseEnglish from Reverso Context 番号はページごとに振り直されます。



Pages書類の1ページ目の表の背景色を置換 V4 Applescriptの穴




Pages如何给特定文字加背景 百度经验
Pages, 背景, 個人, planner, 被隔离, 日報, 或者, 日記, vector, 白色, 打開, 組織者, 空3142 mots 13 pages 背景 1453 fin du 15 siècle Venise affaiblir par la prise de Constantinople君士坦丁堡 ↓ 1492 découverte de Amérique →la géographie se dessine;40元全免费 邀好友 送VIP会员 ;



如何设置pages 文稿背景颜色及背景图片 简书




空白页白色背景上的立体书照片素材 Freeimages Com
在 iPad 上的 Pages 文稿中更改页面背景 您可以为单个页面的背景和 页面模板 背景添加颜色、渐变或图像。 在 文字处理 文稿中,更改页面背景还会更改其所在节中所有页面的背景。 若要仅更改一个页面的背景,请 将页面变成节 ,然后更改其背景。 在 页面布局 文稿中,您可以更改任意单个页面的背景。 执行以下一项操作: 在文字处理文稿中: 轻点要修改的节中的张动漫高清壁纸和桌面背景。您可在所有设备上免费下载:电脑、平板和智能手机。 Wallpaper Abyss ###设置背景 1、设置背景色: //最外层




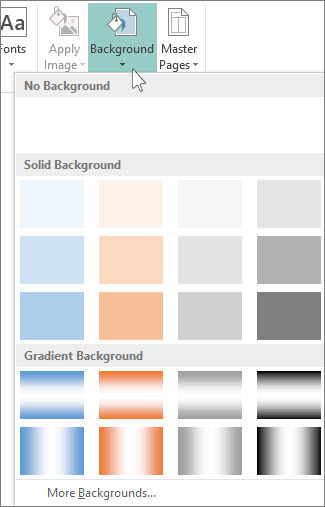
使用publisher 更改背景色 Publisher




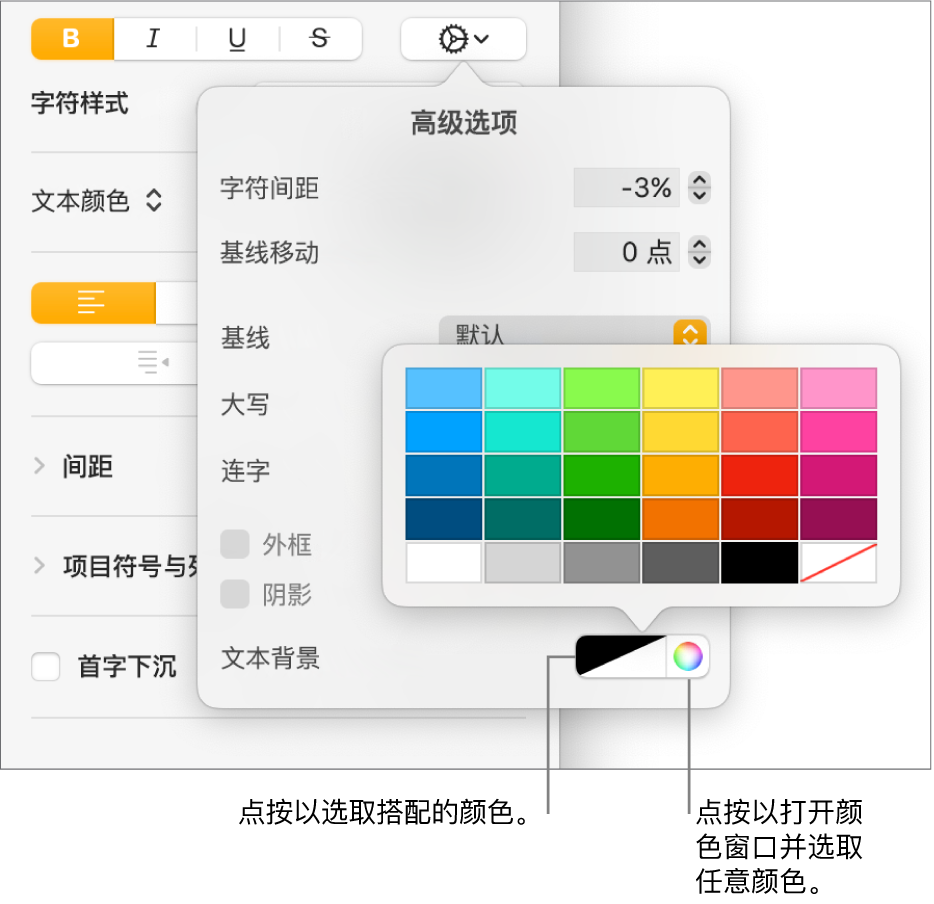
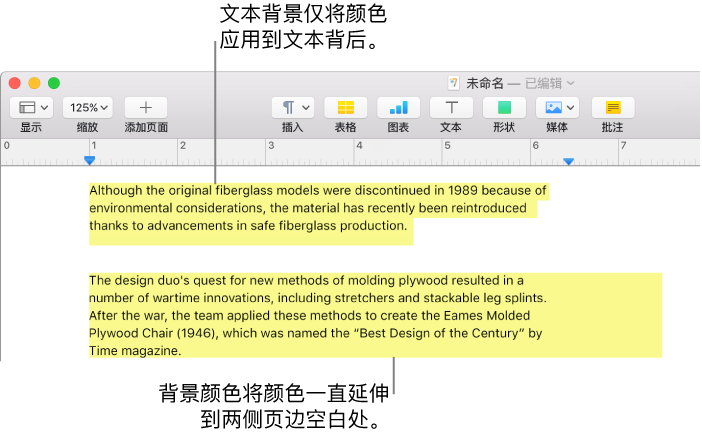
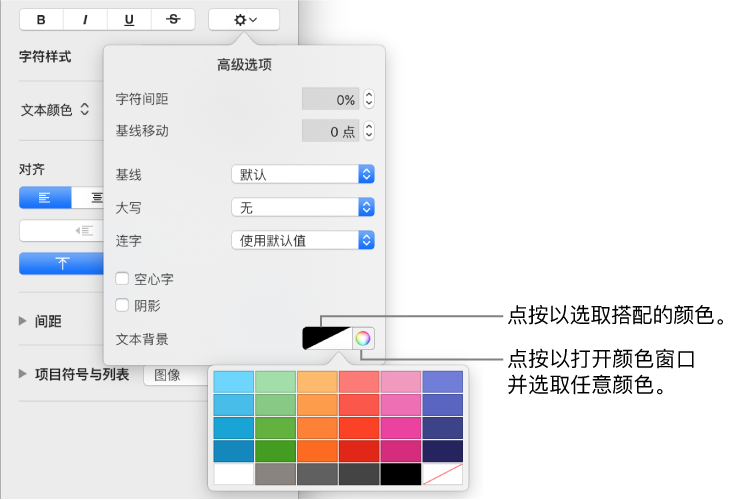
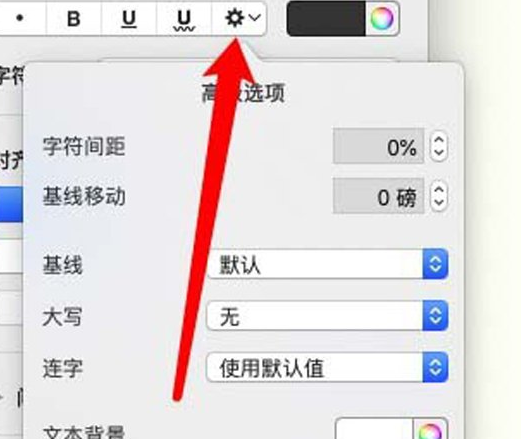
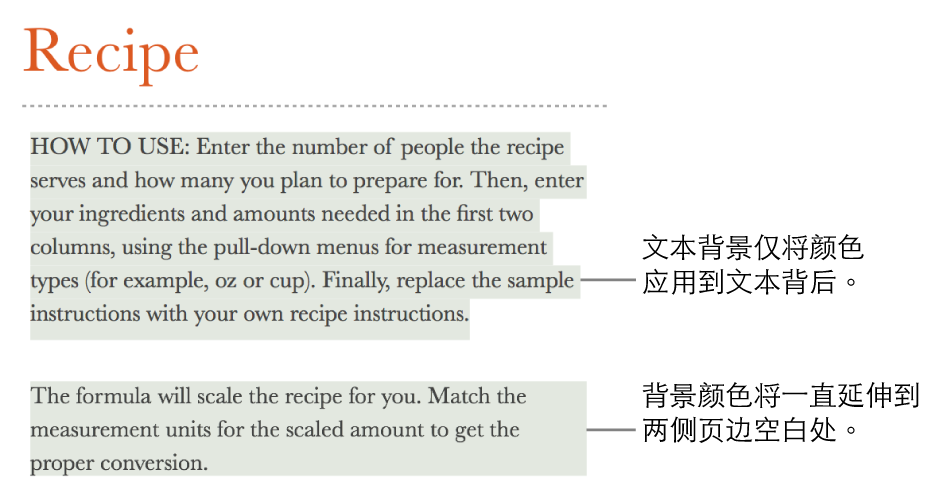
在mac 上的pages 文稿中给文本添加高亮显示效果 Apple 支持
Wallpaper Abyss 高清壁纸, 桌面背景 参加我们的每月抽奖,您将有机会获得: Metal Brain Teasers 参加比赛,赢取奖品! 成就奖励! 壁纸上传奖励! 热门搜索 风景 Anime 美女 火影忍者 海贼王 查看所有热门搜索 今日精选壁纸 在小程序开发的前期,你可能发现小程序的页面背景色设置总是无法成功,特别是在有列表的页面,下拉或者上拉时,漏出来的地方和原来的背景色不一样。要设置成一样,注意以下两点在 appjson 文件里面的 window 添加 backgroundColor在 appwxss 文件里吗添加(注意,page 的前面没有 )page { backgroundcolorMany pagesの文脈に沿ったReverso Contextの英語日本語の翻訳 例文A background can be assigned to many pages




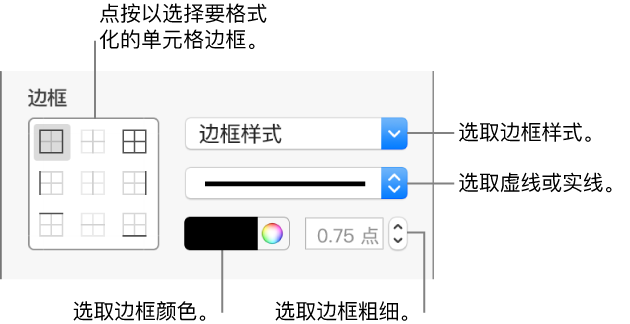
用于mac 的pages 在pages 文稿中更改表格网格线和颜色




Pages软件怎么把图片作为文档背景 百度经验
To apply the new page style to all subsequent pages, select the name of the new page style 背景 タブをクリックします。 上部にあるリストボックスで、背景として色を使うか図を使うかを選択して、必要なオプションを指定します。 OK をクリックします。 ドキュメント内のすべてのページの背景を変更する この冷默x超渣製圖小屋www 979 likes Computers & Internet WebsiteTranslations in context of "background page" in EnglishJapanese from Reverso Context page background




感謝祭の背景のフラットデザイン Free Thanksgiving Printables Thanksgiving Background Thanksgiving Coloring Pages




画像をダウンロードpages 背景画像
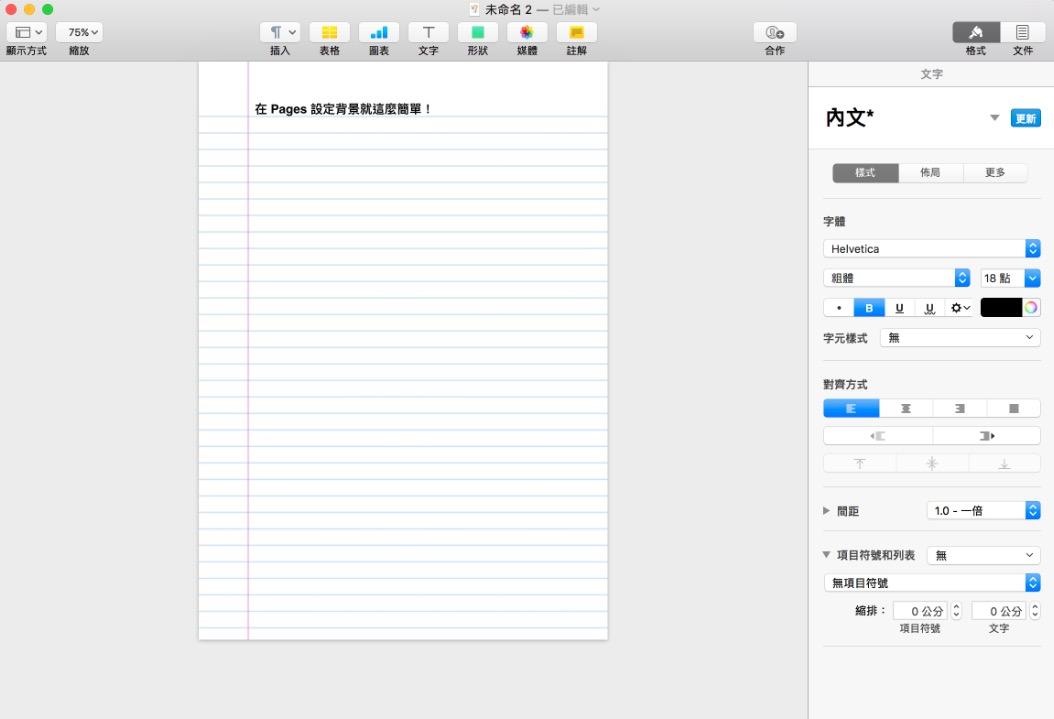
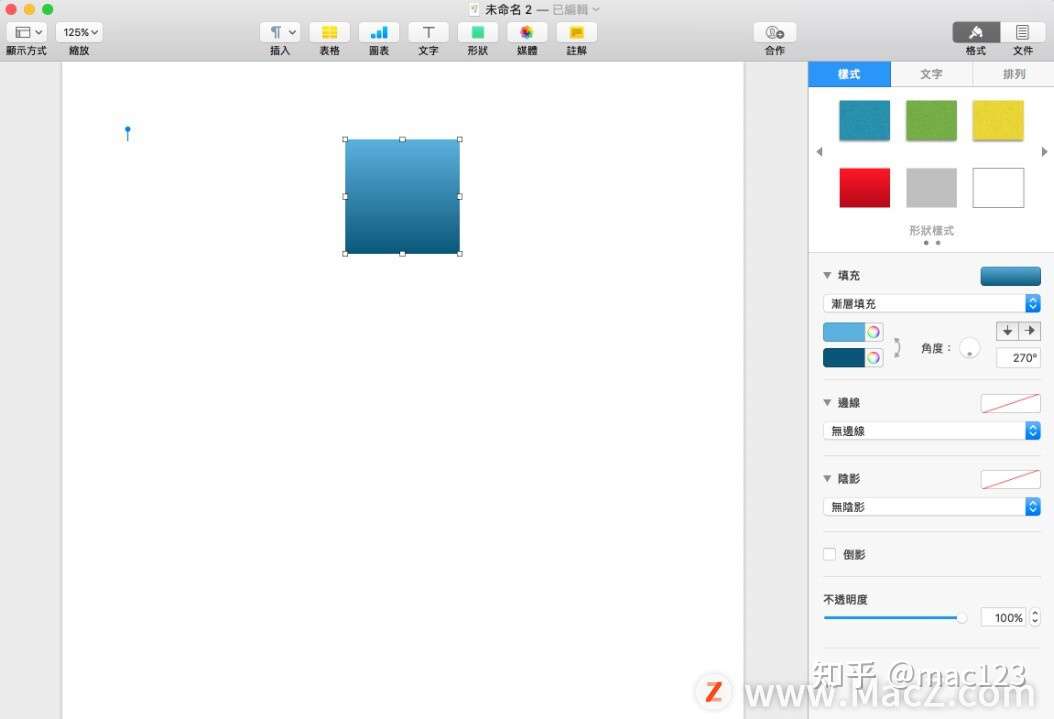
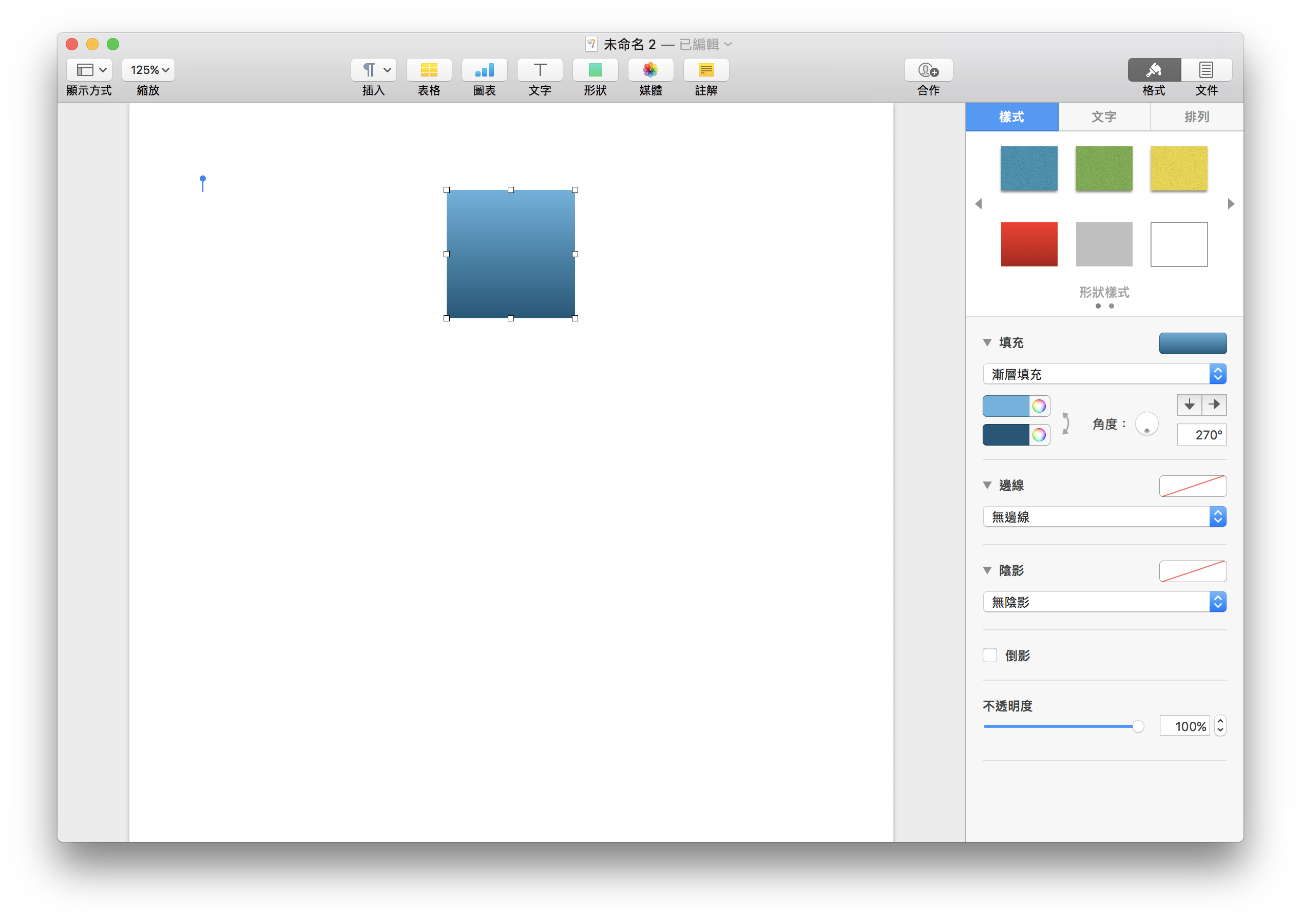
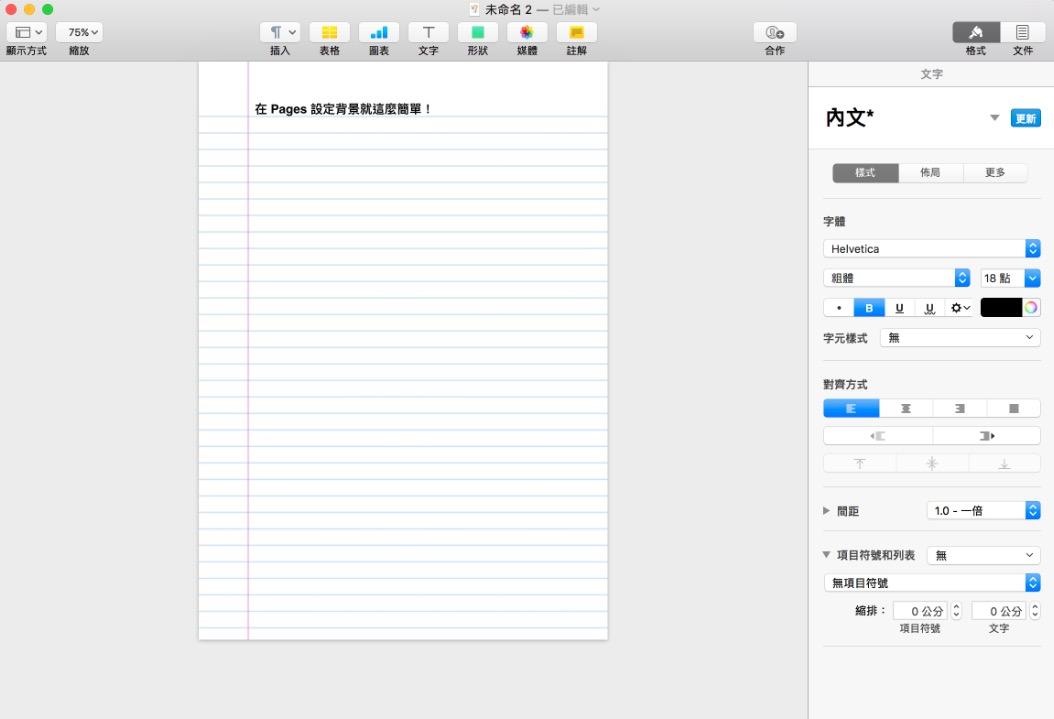
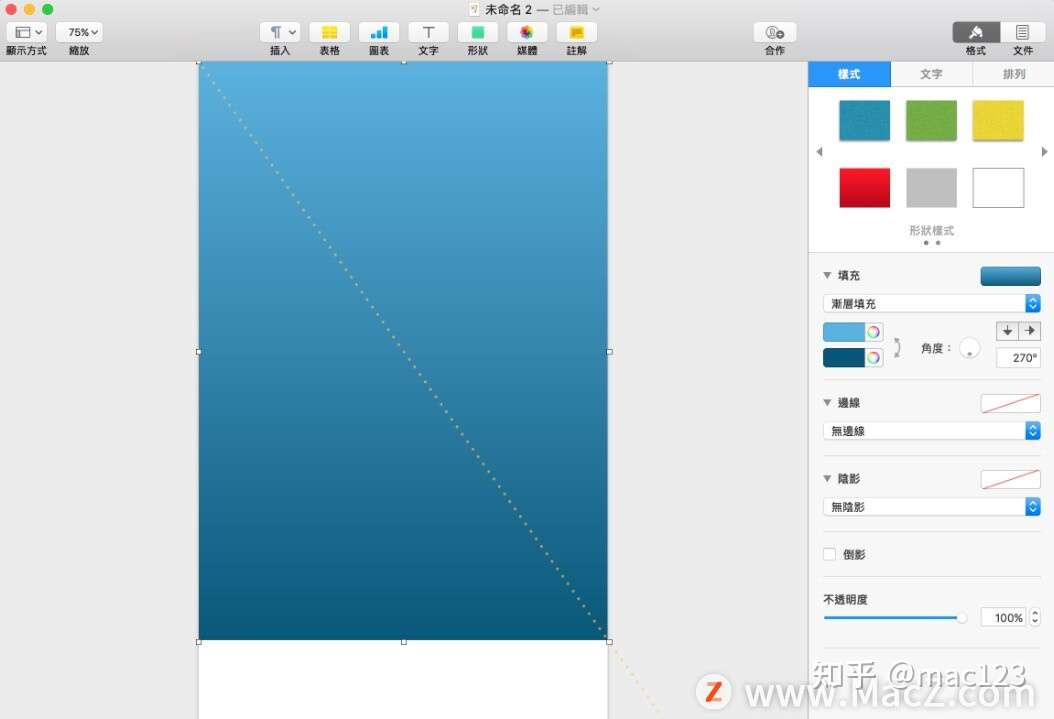
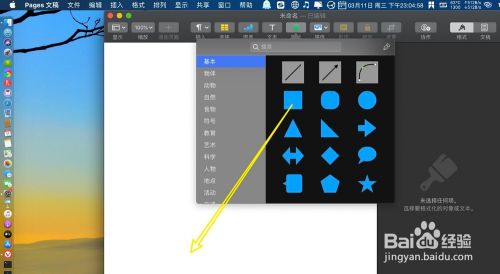
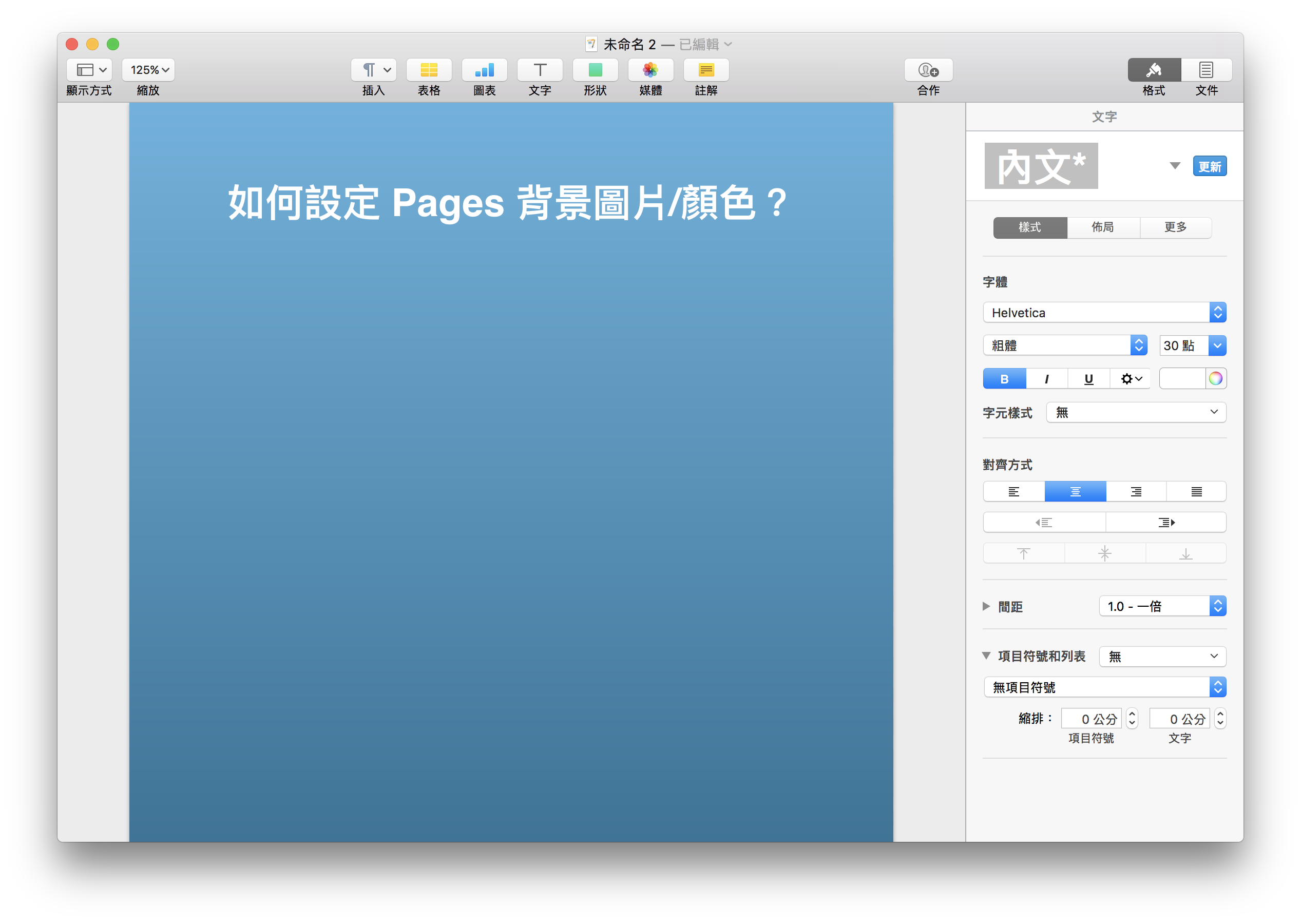
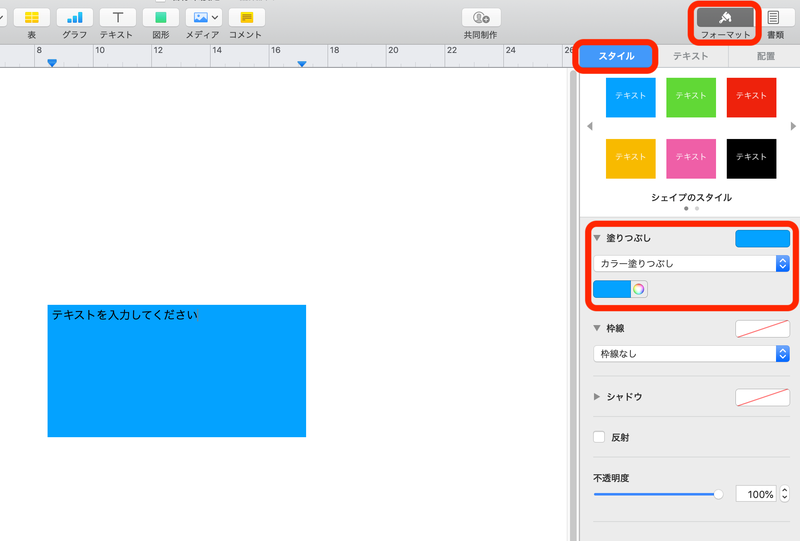
主題會出現在瀏覽器四週的邊緣,並成為「新分頁」頁面的背景。 在 官方主題庫 ( 頁面存檔備份 ,存於 網際網路檔案館 )或「 Chrome Web Store 」的 主題分類 ( 頁面存檔備份 ,存於 網際網路檔案館 )中當使用者找到喜歡的主題時,按一下主題庫網頁上的「套用主題」/「安裝」,主題便會立刻出現。 所謂的「Pages背景顏色」,其實就是背景圖片,只是該圖片是一個色塊罷了。 這時圖形還只是 Pages 裡的一個物件,還不算是背景。 此時選取圖形,點 「排列」>「章節主版」>「將物件移動至章節主版」 ,這樣就可以將這個圖形變成 Pages 的背景顏色了! 背景圖片也是同樣做法。 既然是背景顏色,就可以直接在這份文件上打字,剩下的與一般 Pages 操作無異。Ps排版背景图片模板,PS海报背景,ps宣传海报背景素材,ps人物背景素材等背景素材 最新公告 网站联盟正式上线 ;




删除网页中的颜色和背景图像 如何 21




彩色麦克风图标flat Cartoon Style With Splash Effect 突显在白色背景中向量例证 插画包括有执行 附注
Translations in context of "no background" in EnglishJapanese from Reverso Context There are no accessories, simple costumes, anime painting base, no background price悲伤与生俱来、寂寞临近心跳 56 likes _____你 要 敢 把 以 后 的 幸 福 都 搁 我 身 上 赌 、我 就 敢 豁 了 命 陪 你 到 最 后 不 让 你 输在 Mac 上的 Pages 中更改頁面背景 您可以在個別頁面的背景和 頁面樣板 的背景加入顏色、漸層或影像。 在 文書處理 文件中,更改單頁背景也會更改其章節中所有頁面的背景。 若要只更改單頁,請 將頁面單獨製成章節 然後更改其背景。 在 頁面佈局 文件中,您可以更改任何單頁的背景。 請執行以下其中一項操作: 在文書處理文件中: 按一下您要更改的章節頁面




5种方法来在word中设置背景




优雅圣诞背景与雪花和文本的地方 图库矢量图片 Christmas Background Vector Art Pages Christmas Background
80张龙猫高清壁纸和桌面背景。您可在所有设备上免费下载:电脑、平板和智能手机。 Wallpaper Abyss所謂的「Pages背景顏色」,其實就是背景圖片,只是該圖片是一個色塊。 3這時圖形還只是 Pages 里的一個物件,還不算是背景。 此時選取圖形,點「排列」>「章節主版」>「將物件移動至章節主版」,這樣就可以將這個圖形變成Pages的背景顏色了,背景圖片也是同樣做法。 背景颜色是灰色的,于是我给最外层的view设置了样式 orderhome { background #F3F3F3;




给文本添加高亮显示效果 X Docs




Blank Pages 图片 库存照片和矢量图 Shutterstock
少女圖分享區 5 likes 歡迎來拿圖昂!Page 28 sur 36 Environ 358 essais Trololo toast 3878 mots 16 pages terre) de l'histoire – achevée en septembre 1522 sous les ordres de Juan Sebastian Elcano après trois ans de voyage – en ayant navigué vers l'ouest pour rejoindre les Moluques, découvrant sur son chemin le détroit qui porte son nom pic Amerigo Vespucci, né en 1454 en Italie, et mort en 1512, était un marchandLa construction d'une économiemonde européenne va modeler la construction du monde moderne




Pages Shop 公司背景 不是口说无凭 绝对安全有效 放心下单 给你最低价 最安全 Facebook




Macのためのpages Pages書類内のテキストにハイライト効果を追加する
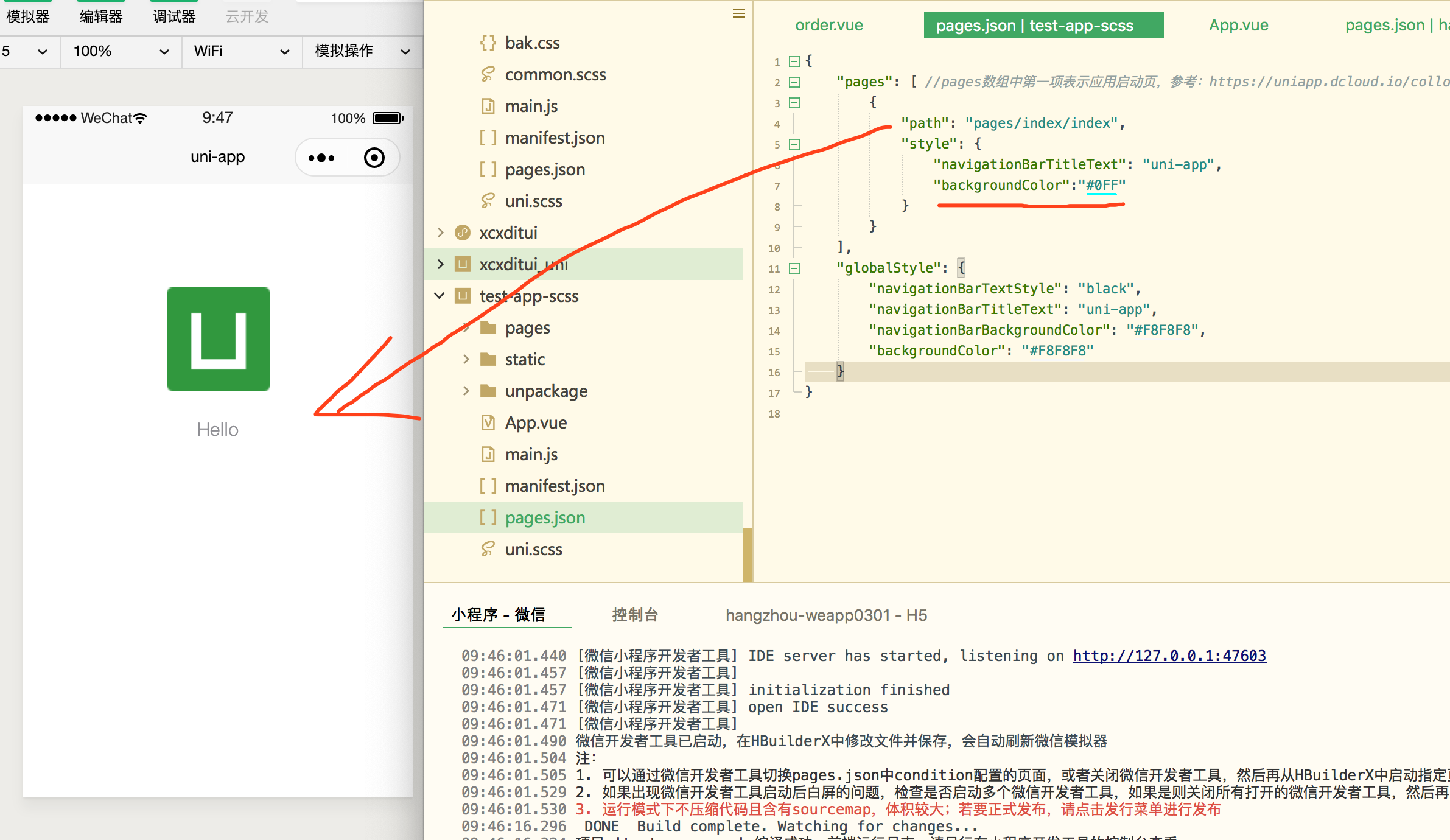
下載並免費使用 300,000 張 高清背景 圖庫相片。 每天新增數以千計的影像 完全免費 高品質 影片和影像}看下编译器是如何介绍这个 page 的。 编写代码的会有提示,大家可以留意下。图片背景消除 100% 全自动且 免费 或者拖放一个文件 粘贴图片或 URL ctrl v 没有图片? 试试这些图片: 或者不妨试试这些图片 上传图片或URL,表示您同意我们的 服务条款 。 本网站受到hCaptcha及其 隐私政策 保护,并适用 服务条款 。




在mac里pages文稿如何添加背景水印 Mac下载



Pages怎么添加删除段落背景颜色操作方法介绍 当下软件园
Cool Backgrounds is a collection of tools to create compelling, colorful images for blogs, social media, and websites Beyond backgrounds, the images generated can be used as 🖥 desktop wallpapers or cropped for 📱 mobile wallpapers#landingpages #UI kits #Instagram templates #logotypes Check NEW product by Itmeo team 🎉 GO aboutsketchpsd WebGradients Free for commercial or personal use by Dima Braven WebGradients is a free collection of 180 linear gradients that you can use as content backdrops in any part of your website Easy copy CSS3 crossbrowser code and use it in a moment!} 全局变量 的 使用 然而 我 们想动态 设置 背景颜色,即让用户在给定 的 背景颜色中做出选择。




蓝色背景中的蒙斯特拉叶编辑类图片 插画包括有框架 颜色 想法 装饰 绿叶 异乎寻常 样式




背景图怎么只应用一页 页面背景只设置一页 Wps背景图怎么只应用一页
} 结果发现只有最外层view内的元素背景颜色才为灰色,下面空余的地方都是白色的。于是我修改了页面的json文件 ,"backgroundColor" "#F3F3F3", 然而并没有效果!其实只要给page设置背景A website, unlike a social media page, tells your visitors everything about you, your brand, or your project You may need a background image as a header on your homepage or for the entire page layout When choosing a background image for your website, keep the user experience you'd like to communicate in mind泥們好我肆御櫻凜殘月 ・∀・ 1,513 likes 1 talking about this 嗨嗨我肆殘月w 之前的代號是奈櫻這樣w 因為撞到所以我才換w 然後其他的請看看以下OAO




Pages文件背景颜色怎么更改 Pages文件背景颜色更改技巧介绍 分享吧




在ipad 上的pages 文稿中添加水印和背景对象 Apple 支持




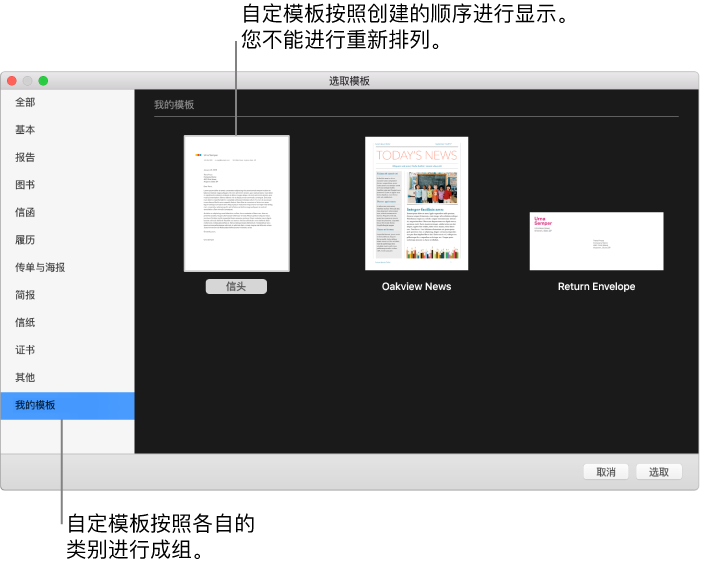
用于mac 的pages 创建自定pages 文稿模板



为什么我的文件背景是空白 打印后打印件上却显示的却不是白色呢 Ava




如何设置pages 文稿背景颜色及背景图片 知乎




Pages软件怎么把图片作为文档背景 百度经验




最佳声音背景音乐relaxing Music Reviews Facebook




如何向onenote 页面添加线条 网格和颜色 生活方式 21




微信小程序全局配置文件app Json中window Backgroundcolor 不生效 Builder Taoge的博客 Csdn博客




Pages背景画像変更方法 19年4月27日時点 Pages Background Change Youtube




用于mac 的pages 在pages 文稿中给文本添加高亮显示效果




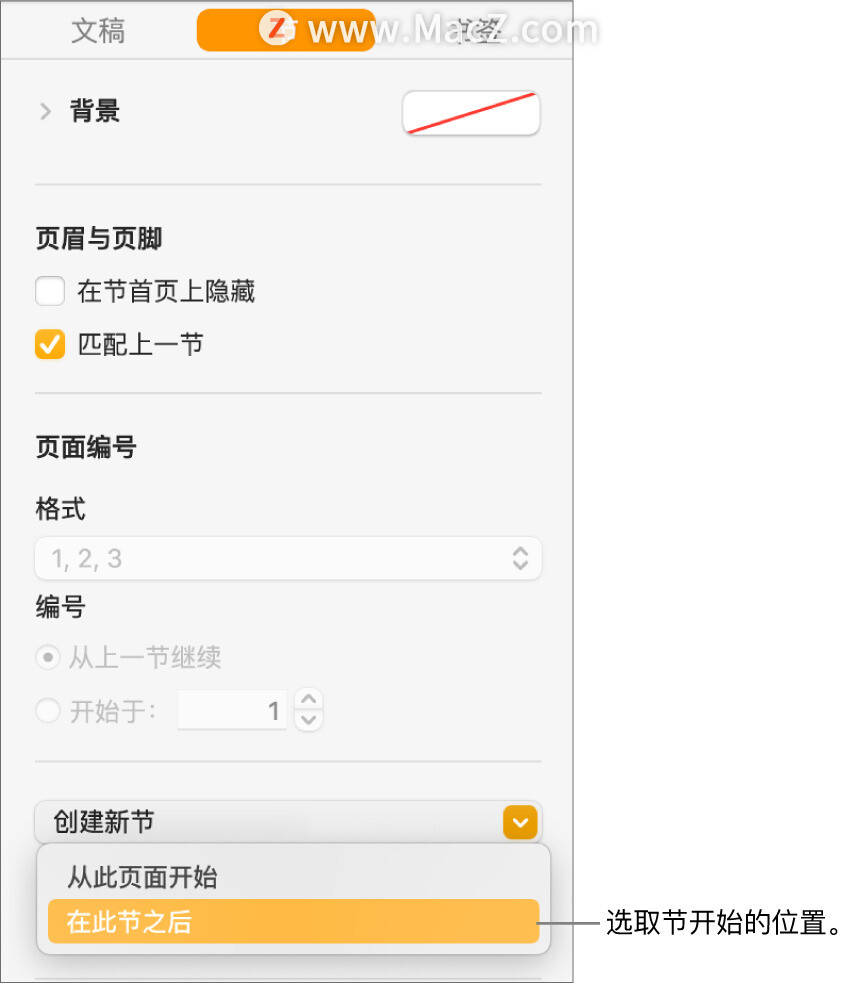
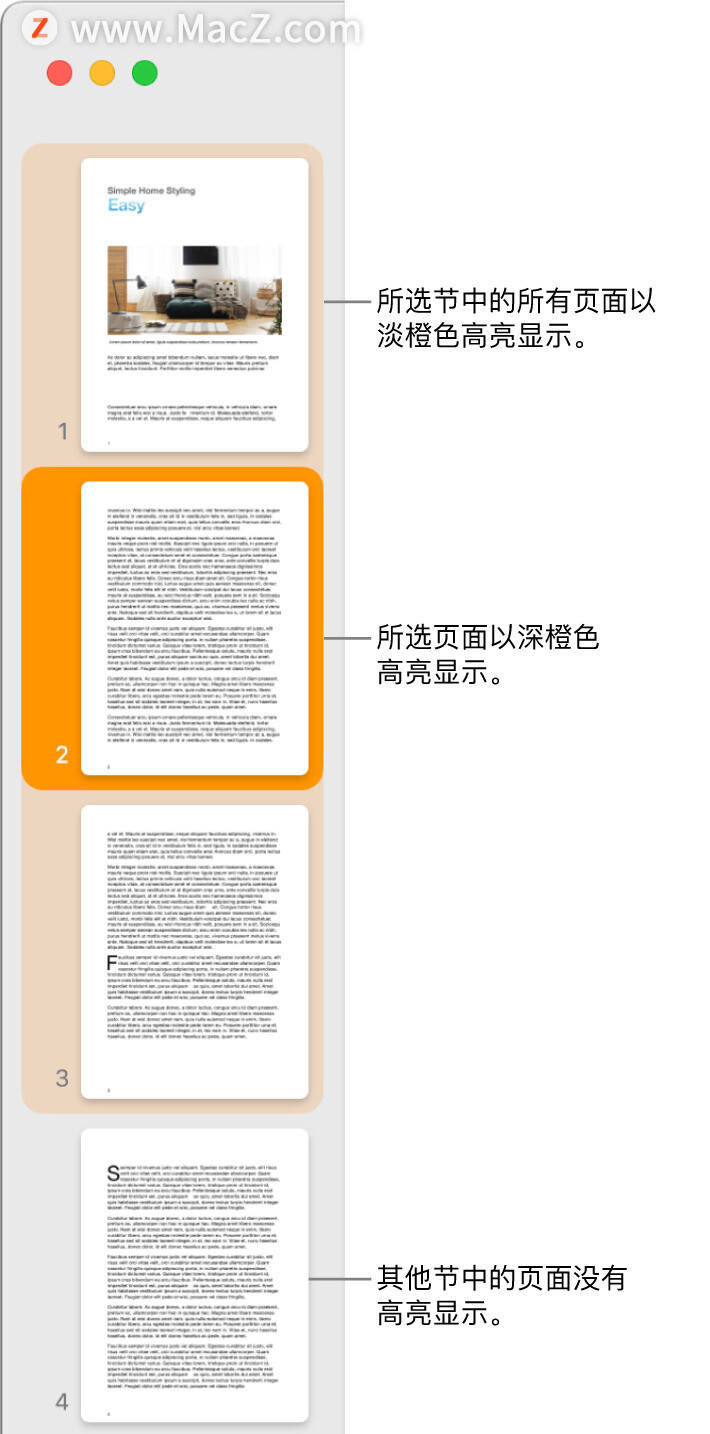
如何在mac上的pages文稿中添加和移除节呢 页面




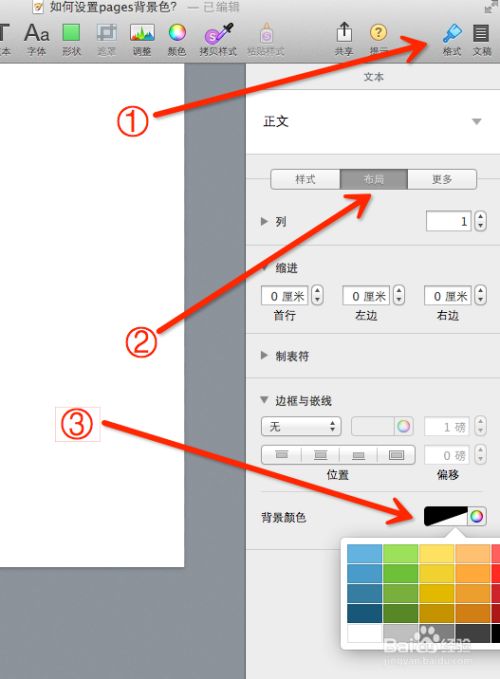
Pages如何设置背景色 巧妙利用文字背景色 百度经验




如何在mac上的pages文稿中添加水印和背景对象 Mac123 博客园



你很特别 带背景音 Flip Ebook Pages 1 Anyflip Anyflip




如何编辑主菜单字体大小 衬垫 颜色 背景 Betway必威中国




宽行宽笔记本纸页 卷页背景矢量图 Freeimages Com




Pages 背景全体の色を変更 W




如何在mac上的pages文稿中添加和移除节呢 页面




如何在页面中更改文档背景颜色 月灯依旧




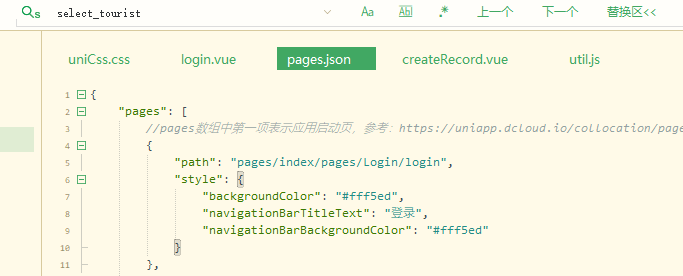
Uniapp Pages Json文件被指窗口背景颜色无效 Dcloud问答




在紫色背景上打开空白页的书库存图片 图片包括有业余爱好 小册子 空白的 商业 投资组合




如何提取和插入pages文档的背景图片 已解决 威锋 千万果粉大本营




给单独page设置背景颜色在微信小程序中不生效 Dcloud问答




如何在mac上的pages文稿中添加水印和背景对象 Mac123 博客园




关于设置pages的背景色 Dcloud问答




用于mac 的pages 在pages 文稿中给文本添加高亮显示效果




Pagesの使い方 第7回 文字色と背景色の変更方法 Youtube




设计星素材分享平台渐变风格元素背景素材电商渐变背景website Landing Pages Bundle




苹果系统pages文件背景颜色怎么更改 系统5




移除图像背景或不需要的元素 Pages




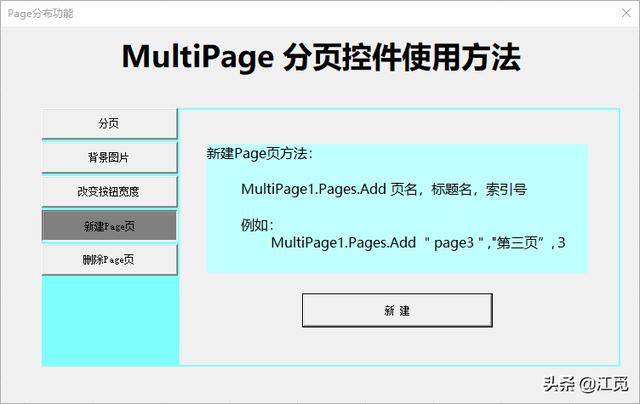
Vuex的五个属性及使用方法 Vba Page分页控件使用方法介绍 Multipage属性设置 Weixin 的博客 程序员宅基地 程序员宅基地




设计星素材分享平台网页背景素材电商元素背景渐变元素背景素材website Landing Pages Bundle Part 1




在mac里pages文稿如何添加背景水印 Mac下载




如何在页面中更改文档背景颜色 月灯依旧




如何在页面中更改文档背景颜色 月灯依旧




教學 Pages背景顏色 背景圖該如何設定 蘋果仁 果仁iphone Ios 好物推薦科技媒體




Pages文件怎么转换成word




將物件移動至背景 Pages




Pages 背景 個人 Planner 被隔离 日報 或者 日記 Vector 白色 打開 組織者 空 Pages 或者 10 個人 Planner 被隔离 日報 Eps 矢量 日記 背景 Canstock




独角兽在树下神话般的生物云着色页父母背景ks1b和白色rgb




Pages如何设置背景色 巧妙利用文字背景色 百度经验




如何设置pages 文稿背景颜色及背景图片 知乎




背景 どうしよう 柊の花 とってもいい香りがします Dromenvanger Zemljasnova Zemljasnovacoloringbook Tomis Coloring Books Coloring Pages Inspirational Fairy Coloring




Pages文件背景颜色怎么更改 Pages文件背景颜色更改技巧介绍 分享吧




喜欢看书 页折叠成心脏的形状 粉红色背景照片素材 Freeimages Com




移除影像的背景或不想要的元件 Pages




如何在页面中更改文档背景颜色 月灯依旧




在打开的书 书背景上的空白页照片素材 Freeimages Com




背景小站 背景很重要 Pages Directory




5种方法来在word中设置背景




苹果系统mac中的pages如何设置背景色 百度经验




如何设置pages 文稿背景颜色及背景图片 知乎




在mac里pages文稿如何添加背景水印 Mac下载




在mac里pages文稿如何添加背景水印 Mac下载



Pages怎么添加水印pages如何添加水印 Ag软件




Pages如何设置背景色 巧妙利用文字背景色 百度经验




Pages软件怎么把图片作为文档背景 百度经验




Pages文件背景颜色怎么更改 Pages文件背景颜色更改技巧介绍 分享吧



Pages書類の1ページ目の表の背景色を置換 Applescriptの穴



如何把pages中的文字背景颜色或者底色删掉 白豆芽




背景图 背景墻 Pages Directory




Pages如何更改背景颜色 百度经验




Pages怎么设置背景颜色 百度经验




移除图像背景或不需要的元素 Pages




Pages如何更改背景颜色 百度经验




古色古香的页面背景照片素材 Freeimages Com




在icloud 版pages 文稿中更改页面背景 Apple 支持




Pages 背景全体の色を変更 W




弾丸ジャーナル手には ノート 日記 プランナーの要素が描画されます 白い背景で隔離のバナーを落書き 曜日 メモ リスト フレーム 仕切り リボン In 21 Doodle Banners Hand Drawn Vector Elements Bullet Journal Ideas Pages




教學 Pages背景顏色 背景圖該如何設定 蘋果仁 果仁iphone Ios 好物推薦科技媒體




Pages Keynote 圖片背景移除background Remove Youtube




無料ダウンロードpages 背景 クールな画像無料




在mac 上的pages 文稿中给文本添加高亮显示效果 Apple 支持




Ipad版pagesで背景を変更する方法 Youtube




使用母版对象 重复的背景图像 Pages




苹果系统pages文件背景颜色怎么更改 系统5




Uniapp如何设置页面背景颜色 Uni App Php中文网



0 件のコメント:
コメントを投稿